Mengubah warna address bar website pada browser smartphone

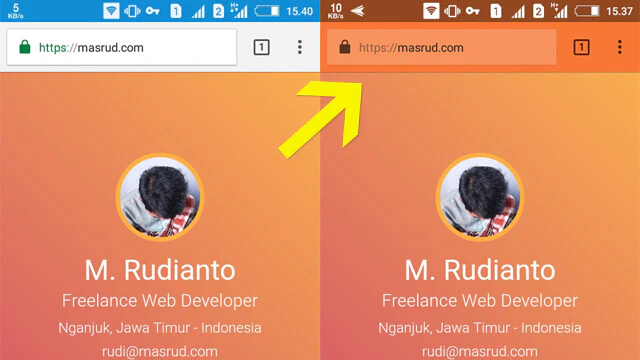
Ketika mengunjungi sebuah website menggunakan smartphone, kadang kita menjumpai warna address bar browser mengikuti warna utama website tersebut.
Contohnya adalah website Discord.
Ketika kita membuka website Discord warna address bar browser yang biasanya hanya putih atau hitam berubah menjadi biru tua sama seperti warna utama website discord.com.
Sangat menarik bukan?
Untuk membuat hal demikian tidaklah sulit, kita hanya perlu menambahkan sedikit kode tag html ke dalam template website.
Chrome & Opera
Untuk mengubah warna address bar pada browser Chrome dan Opera, salin kode di bawah ini dan letakkan di antara tag <head> dan </head> pada template website lalu simpan.
<meta name="theme-color" content="#3b82f6"/>
Safari browser (iOS)
Selain pada Chrome, cara ini juga dapat diterapkan pada browser Safari iOS namun dengan kode yang sedikit berbeda.
Kode untuk browser Safari:
<meta name="apple-mobile-web-app-status-bar-style" content="#3b82f6"/>
Windows Phone browser
Untuk browser Windows Phone caranya juga sama. Berikut kodenya:
<meta name="msapplication-navbutton-color" content="#3b82f6"/>
Semua browser
Agar warna address bar tersebut dapat support di berbagai macam browser baik Chrome, Safari iOS maupun browser Windows Phone, maka tambahkan ketiga kode meta tag tersebut pada template website.
Berikut kode lengkapnya:
<!-- Untuk Chrome & Opera -->
<meta name="theme-color" content="#3b82f6"/>
<!-- Untuk Safari iOS -->
<meta name="apple-mobile-web-app-status-bar-style" content="#3b82f6"/>
<!-- Untuk Windows Phone -->
<meta name="msapplication-navbutton-color" content="#3b82f6"/>
Kode #3b82f6 adalah kode warna yang akan ditampilkan pada address bar browser, kita dapat menggantinya sesuai dengan keinginan.