Membuat tombol klik chat dan share WhatsApp pada website

Seperti judul di atas, pada kesempatan kali ini saya akan memberikan tutorial bagaimana membuat tombol share artikel dan chat langsung ke WhatsApp.
Dalam membuat tombol share dan chat ini kita tidak menggunakan JavaScript dan plugin sosial share pihak ketiga.
Mengapa tidak menggunakan plugin pihak ketiga?
Alasannya karena dengan cara ini website atau blog tidak tidak akan menjadi berat untuk diakses sebab tidak membutuhkan banyak script dari pihak ketiga.
Oke langsung saja simak tutorialnya.
Tombol share artikel ke WhatsApp
Untuk membuat tombol share artikel langsung ke WhatsApp, silakan copy kode di bawah ini dan tempatkan pada halaman web:
<a href="whatsapp://send?text=URL Artikel">Bagikan ke WhatsApp</a>
Kemudian ganti URL Artikel dengan URL artikel yang ingin kita bagikan langsung ke aplikasi WhatsApp.
Hasilnya akan menjadi link seperti di bawah ini. Silakan klik untuk mencobanya.
Tombol chat WhatsApp
Untuk mempermudah pengunjung situs dalam berinteraksi dengan pemilik website, bisa dilakukan dengan menambahkan tombol klik chat WhatsApp pada halaman web.
Dengan tombol chat, pengunjung yang ingin bertanya atau bertransaksi dengan admin akan menjadi lebih mudah sehingga tingkat konversi menjadi tinggi (sangat bermanfaat untuk meningkatkan penjualan khususnya toko online).
Untuk membuat tombol chat, silakan copy kode di bawah ini dan tempatkan pada halaman web:
<a href="https://wa.me/6285735501035?text=Isi Pesan">Chat Via WhatsApp</a>
Kemudian ganti 6285735501035 dengan nomor tujuan WhatsApp. Nomor tujuan wajib menggunakan awalan kode negara bukan angka 0. Untuk Indonesia, kodenya adalah 62.
Sedangkan Isi Pesan adalah pesan yang akan muncul saat user menge-klik link tersebut dan masuk ke aplikasi WhatsApp. Isi pesan tersebut dapat kita tetapkan default-nya.
Perlu diperhatikan bahwa isi pesan yang kita tetapkan secara default tidak akan tampil sebagaimana mestinya, namun perlu di-encode terlebih dahulu.
Cara encode isi pesan
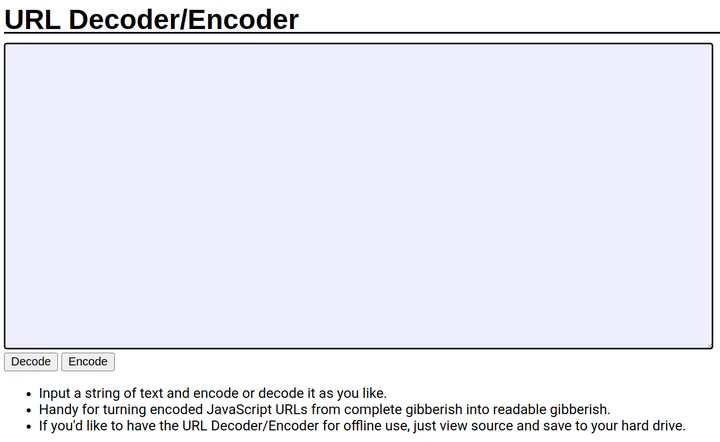
Agar lebih mudah dalam menetapkan pesan default yang sudah ter-encode, kita bisa memanfaatkan situs encode online.
Silakan buka https://meyerweb.com/eric/tools/dencoder/
Lalu copy paste teks yang ingin di-encode dan tekan tombol “Encode”. Contoh default isi pesan:
Assalamu'alaikum, perkenalkan nama saya.....
- Selanjutnya copy hasil encode tadi:
Assalamu%27alaikum%2C%20perkenalkan%20nama%20saya.....
- Dan paste pada isi pesan link chat WhatsApp tadi sehingga menjadi seperti ini:
<a href="https://wa.me/6285735501035?text=Assalamu%27alaikum%2C%20perkenalkan%20nama%20saya.....">Chat via WhatsApp</a>
Klik link di bawah ini untuk mencobanya.
Kustom format isi pesan
Untuk mempermudah pembeli dalam melakukan pemesanan produk melalui chat WhatsApp pada toko online, kita bisa membuat kustom format1 pesan order.
 Contoh format pesan untuk pembeli
Contoh format pesan untuk pembeli
Untuk membuat kustom format pesan caranya mudah, silakan tulis format pesan yang diinginkan misalnya:
Nama:
No. HP:
Alamat:
Pesanan:
Jumlah:
Lalu encode pesan tersebut seperti pada tutorial sebelumnya. Kemudian copy hasil encode tadi dan paste pada isi pesan. Hasilnya seperti ini:
<a href="https://wa.me/6285735501035?text=Nama%3A%0ANo.%20HP%3A%0AAlamat%3A%0APesanan%3A%0AJumlah%3A">Order via WhatsApp</a>
Untuk demonya silakan klik link di bawah ini:
Kesimpulan dan penutup
Untuk membuat share, chat, dan order via WhatsApp kita hanya perlu melakukan copy paste code dan meletakkannya pada website atau toko online yang kita miliki.
Setelah itu kita bisa mempercantiknya dengan menambahkan kode CSS dan logo ikon WhatsApp sesuai yang kita inginkan.
Gambar oleh kasurnet.com ↩︎