Tutorial membuat import data csv (excel) pada CodeIgniter

Sesuai dengan judul, tema yang akan kita bahasa kali ini adalah bagaimana membuat fitur import data CSV (comma separated value) pada CodeIgniter. Format .csv merupakan salah satu format data yang mirip dengan .xls maupun .xlsx (file Excel).
Fitur import akan memudahkan pengguna dalam meng-inputkan data ke dalam sistem aplikasi. Bayangkan saja jika harus memasukkan data dalam jumlah yang banyak, pasti akan sangat lama dan melelahkan.
Dengan adanya fitur import, proses input data akan menjadi lebih mudah dan cepat karena dengan sekali input maka semua data akan otomatis tersimpan ke dalam sistem.
Sebelum menginjak ke tutorial membuat import, pastikan Anda sudah memiliki sebuah proyek CodeIgniter yang sudah dikonfigurasi sedemikian rupa termasuk database, base_url, autoload, routing dan sebagainya.
— Baca juga Membuat base URL dinamis pada CodeIgniter
Oke sekarang kita lanjut ke tutorial membuat import data csv pada CodeIgniter.
1. Persiapan
Siapkan sebuah file csv yang berisi data dengan format di bawah ini dan simpan dengan nama pelanggan.csv.
 Contoh data pelanggan.csv
Contoh data pelanggan.csv
Jika sudah, buat sebuah table baru pada database aplikasi CodeIgniter yang Anda buat dengan struktur seperti ini:
| Field | Tipe data | Panjang data | Ekstra |
|---|---|---|---|
| id | int | 5 | auto increment |
| nama | varchar | 50 | |
| no_hp | varchar | 12 | |
| varchar | 50 | ||
| alamat | varchar | 255 |
Setelah selesai membuat table baru pada database, silakan atur konfigurasi autoload.php seperti ini:
$autoload['libraries'] = array('database');
$autoload['helper'] = array('form', 'url');
$autoload['model'] = array('pelanggan');
2. Membuat controller
Setelah file pelanggan.csv dan table pelanggan sudah kita buat, saatnya kita membuat controller.
Buat controller baru bernama Import.php. Masukkan kode di bawah ini pada Import.php yang baru dibuat lalu simpan.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Import extends CI_Controller {
/**
* Menampilkan halaman import data.
*
*/
public function index()
{
// Action form.
$data['action'] = site_url('import/process');
$this->load->view('import', $data);
}
/**
* Memproses data yang di-import.
*
*/
public function process()
{
if ( isset($_POST['import'])) {
$file = $_FILES['pelanggan']['tmp_name'];
// Mendapatkan ekstensi file csv yang akan di-import.
$ekstensi = explode('.', $_FILES['pelanggan']['name']);
// Tampilkan peringatan jika submit tanpa memilih menambahkan file.
if (empty($file)) {
echo 'File tidak boleh kosong!';
} else {
// Validasi apakah file yang di-upload benar-benar file csv.
if (strtolower(end($ekstensi)) === 'csv' && $_FILES["pelanggan"]["size"] > 0) {
$i = 0;
$handle = fopen($file, "r");
while (($row = fgetcsv($handle, 2048))) {
$i++;
if ($i == 1) continue;
// Data yang akan disimpan ke dalam database
$data = [
'nama' => $row[1],
'no_hp' => $row[2],
'email' => $row[3],
'alamat' => $row[4],
];
// Simpan data ke database.
$this->pelanggan->save($data);
}
fclose($handle);
redirect('data');
} else {
echo 'Format file tidak valid!';
}
}
}
}
}
Controller tersebut berfungsi untuk menampilkan halaman import serta memproses import data.
Next..
Buat lagi sebuah controller dan beri nama Data.php lalu isi dengan kode berikut ini:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Data extends CI_Controller {
/**
* Menampilkan data yang sudah di-import.
*
*/
public function index()
{
$data['pelanggan'] = $this->pelanggan->get_all();
$this->load->view('data', $data);
}
}
Controller Data.php berfungsi untuk menampilkan data yang telah ter-import.
3. Membuat model
Agar data yang akan kita import dapat disimpan ke dalam database, maka kita perlu membuat model.
Silakan buat model baru bernama Pelanggan.php lalu isi dengan di bawah ini:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Pelanggan extends CI_Model {
/**
* Constructor.
*
*/
public function __construct()
{
parent::__construct();
}
/**
* Fungsi untuk insert data ke dalam database.
*
*/
public function save($data)
{
return $this->db->insert('pelanggan', $data);
}
/**
* Fungsi untuk menampilkan data dari database.
*
*/
public function get_all()
{
return $this->db->get('pelanggan')->result_array();
}
}
4. Membuat view
Untuk menampilkan form import dan juga data yang sudah ter-import, kita harus membuat view terlebih dahulu.
Silakan buat view bernama import.php dan isi dengan kode di bawah ini:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Import Data Pelanggan</title>
</head>
<body>
<a href="<?php echo site_url('data'); ?>">Lihat Data</a>
<br>
<?php echo form_open_multipart($action); ?>
<h2>Import Data Pelanggan</h2>
<input type="file" name="pelanggan" accept="text/csv">
<br>
<br>
<button type="submit" name="import">Import Data</button>
<?php echo form_close(); ?>
</body>
</html>
Hasilnya seperti ini:
 Form import
Form import
Kita sudah berhasil membuat view untuk menampilkan form import. Sekarang buat lagi sebuah view bernama data.php untuk menampilkan data yang sudah ter-import.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data Hasil Import</title>
</head>
<style media="screen">
table {
border: 1px solid #ddd;
border-collapse: collapse;
}
th {
text-align: left;
}
th, td {
border: 1px solid #ddd;
padding: 10px;
}
</style>
<body>
<a href="<?php echo site_url('import'); ?>">Import Data</a>
<br>
<h2>Data Hasil Import</h2>
<table>
<thead>
<tr>
<th>No.</th>
<th width="200px">Nama</th>
<th width="140px">No. HP</th>
<th width="180px">Email</th>
<th width="250px">Alamat</th>
</tr>
</thead>
<tbody>
<?php if ( ! empty($pelanggan)) { ?>
<?php
$no = 0;
foreach ($pelanggan as $data) {
$no++;
?>
<tr>
<td><?php echo $no; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['no_hp']; ?></td>
<td><?php echo $data['email']; ?></td>
<td><?php echo $data['alamat']; ?></td>
</tr>
<?php } ?>
<?php } else {?>
<tr>
<td colspan="5">Tidak ada data!</td>
</tr>
<?php } ?>
</tbody>
</table>
</body>
</html>
Hasilnya seperti ini:
 Data kosong
Data kosong
Karena data belum di-import, maka tampil pesan Tidak ada data!.
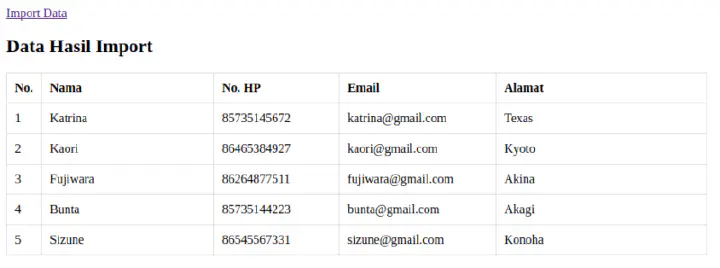
Sekarang silakan dicoba untuk import data, jika tidak ada error maka data akan tampil seperti ini:
 Data ter-import
Data ter-import