Membuat autocomplete dengan PHP dan MySQLi

Dalam sebuah aplikasi pasti ada proses input data, yaitu suatu kegiatan memasukkan data ke dalam sistem aplikasi sehingga data tersebut tersimpan dan menjadi data digital yang siap diolah.
Untuk mempermudah user dalam meng-inputkan data ke dalam sistem salah satunya yaitu dengan membuat autocomplete.
Autocomplete merupakan suatu fitur untuk memberikan sugesti/saran data yang akan di-inputkan ke dalam sistem. Data berupa sugesti/saran ini diambil dari data lain yang telah tersedia atau data yang sudah ditetapkan.
Dengan memanfaatkan fitur ini user tinggal mengetikkan kata kunci tertentu dan akan muncul sugesti/saran data sehingga lebih praktis.
Contoh autocomplete ini seperti ketika kita mengetikkan sesuatu di Google akan muncul saran kata sesuai yang kita tulis.
Pada tulisan kali ini saya akan memberikan tutorial cara membuat autocomplete dengan PHP dan MySQLi menggunakan plugin jQuery Autocomplete.
jQuery Autocomplete adalah sebuah plugin untuk membuat autocomplete input yang dikembangkan oleh Devbridge Group, sebuah konsultan teknologi yang berbasis di Chicago.
Sebelum membuat autocomplete, ada 2 hal yang harus disiapkan terlebih dahulu yaitu library jQuery dan jQuery.Autocomplete, jika belum punya silakan download terlebih dahulu.
Dalam membuat autocomplete input kita bisa menggunakan database MySQLi yang diproses dengan PHP atau tanpa database sama sekali.
Pada autocomplete tanpa database, data sugesti/saran yang ditampilkan diambil langsung dari halaman web karena berupa data statis. Artinya data tersebut telah diatur oleh programmer sehingga data tersebut tidak dapat diubah (data statis).
Sedangkan pada autocomplete dinamis, data sugesti/saran kata yang ditampilkan akan selalu berubah-ubah sesuai dengan preferensi user (data dinamis).
Autocomplete tanpa database
Langkah 1
Buat folder baru dengan nama latihan dalam htdocs lalu copy paste library jQuery dan jQuery.Autocomplete yang telah kita download tadi ke dalam folder tersebut.
Silakan buka kode editor yang Anda gunakan lalu copy paste kode di bawah ini dan simpan ke dalam folder latihan yang kita buat tadi dengan nama autocomplete-statis.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1">
<title>Autocomplete Input Tanpa Database</title>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<div class="container">
<h3>Autocomplete Input Tanpa Database</h3>
<form action="" method="post">
<input type="text" id="buah" name="buah" placeholder="Nama Buah">
</form>
</div>
</body>
</html>
Hasilnya seperti ini:
Langkah 2
Untuk mempercantik form input ini, tambahkan kode css di bawah ini tepat di atas tag </head> lalu simpan.
<style>
body {
font-family: 'Roboto', Arial, Sans-serif;
font-size: 15px;
font-weight: 400;
}
.container {
left: 50%;
position: absolute;
top: 7.5%;
transform: translate(-50%, -7.5%);
}
input[type=text] {
border: 2px solid #bdbdbd;
font-family: 'Roboto', Arial, Sans-serif;
font-size: 15px;
font-weight: 400;
padding: .5em .75em;
width: 300px;
}
input[type=text]:focus {
border: 2px solid #757575;
outline: none;
}
.autocomplete-suggestions {
border: 1px solid #999;
background: #FFF;
overflow: auto;
}
.autocomplete-suggestion {
padding: 2px 5px;
white-space: nowrap;
overflow: hidden;
}
.autocomplete-selected {
background: #F0F0F0;
}
.autocomplete-suggestions strong {
font-weight: normal;
color: #3399FF;
}
.autocomplete-group {
padding: 2px 5px;
}
.autocomplete-group strong {
display: block;
border-bottom: 1px solid #000;
}
</style>
Hasilnya akan jadi seperti ini:
Pada tahap ini kita sudah berhasil membuat sebuah input form namun belum memiliki fitur autocomplete.
Langkah 3
Untuk membuat autocomplete, lanjutkan dengan menambahkan kode di bawah ini tepat di atas tag </body>.
<script src="jquery-3.2.1.min.js"></script>
<script src="jquery.autocomplete.min.js"></script>
Kode di atas berfungsi untuk memanggil library jquery-3.2.1.min.js dan jquery.autocomplete.min.js yang digunakan untuk membuat autocomplete.
Langkah 4
Kemudian tambahkan kode di bawah ini tepat di atas tag </body>.
<script type="text/javascript">
$(document).ready(function() {
// Data yang ditampilkan pada autocomplete.
var buah = [
{ value: 'Anggur', data: 'Anggur' },
{ value: 'Apple', data: 'Apple' },
{ value: 'Jeruk', data: 'Jeruk' },
{ value: 'Mangga', data: 'Mangga' },
{ value: 'Melon', data: 'Melon' },
{ value: 'Manggis', data: 'Manggis' },
{ value: 'Nanas', data: 'Nanas' },
{ value: 'Semangka', data: 'Semangka' },
{ value: 'Durian', data: 'Durian' },
{ value: 'Peer', data: 'Peer' },
{ value: 'Alpukat', data: 'Alpukat' },
{ value: 'Nangka', data: 'Nangka' },
{ value: 'Pepaya', data: 'Pepaya' },
{ value: 'Sawo', data: 'Sawo' },
{ value: 'Salak', data: 'Salak' },
{ value: 'Pisang', data: 'Pisang' },
{ value: 'Klengkeng', data: 'Klengkeng' },
{ value: 'Rambutan', data: 'Rambutan' }
];
// Selector input yang akan menampilkan autocomplete.
$( "#buah" ).autocomplete({
lookup: buah
});
})
</script>
Kode di atas berfungsi untuk memproses autocomplete.
Langkah 5
Dengan melakukan semua tahapan di atas, maka kode tersebut akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1">
<title>Autocomplete Input Tanpa Database</title>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<style>
body {
font-family: 'Roboto', Arial, Sans-serif;
font-size: 15px;
font-weight: 400;
}
.container {
left: 50%;
position: absolute;
top: 7.5%;
transform: translate(-50%, -7.5%);
}
input[type=text] {
border: 2px solid #bdbdbd;
font-family: 'Roboto', Arial, Sans-serif;
font-size: 15px;
font-weight: 400;
padding: .5em .75em;
width: 300px;
}
input[type=text]:focus {
border: 2px solid #757575;
outline: none;
}
.autocomplete-suggestions {
border: 1px solid #999;
background: #FFF;
overflow: auto;
}
.autocomplete-suggestion {
padding: 2px 5px;
white-space: nowrap;
overflow: hidden;
}
.autocomplete-selected {
background: #F0F0F0;
}
.autocomplete-suggestions strong {
font-weight: normal;
color: #3399FF;
}
.autocomplete-group {
padding: 2px 5px;
}
.autocomplete-group strong {
display: block;
border-bottom: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<h3>Autocomplete Input Tanpa Database</h3>
<form action="" method="post">
<input type="text" id="buah" name="buah" placeholder="Nama Buah">
</form>
</div>
<!-- Memanggil jQuery.js -->
<script src="jquery-3.2.1.min.js"></script>
<!-- Memanggil Autocomplete.js -->
<script src="jquery.autocomplete.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// Data yang ditampilkan pada autocomplete.
var buah = [
{ value: 'Anggur', data: 'Anggur' },
{ value: 'Apple', data: 'Apple' },
{ value: 'Jeruk', data: 'Jeruk' },
{ value: 'Mangga', data: 'Mangga' },
{ value: 'Melon', data: 'Melon' },
{ value: 'Manggis', data: 'Manggis' },
{ value: 'Nanas', data: 'Nanas' },
{ value: 'Semangka', data: 'Semangka' },
{ value: 'Durian', data: 'Durian' },
{ value: 'Peer', data: 'Peer' },
{ value: 'Alpukat', data: 'Alpukat' },
{ value: 'Nangka', data: 'Nangka' },
{ value: 'Pepaya', data: 'Pepaya' },
{ value: 'Sawo', data: 'Sawo' },
{ value: 'Salak', data: 'Salak' },
{ value: 'Pisang', data: 'Pisang' },
{ value: 'Klengkeng', data: 'Klengkeng' },
{ value: 'Rambutan', data: 'Rambutan' }
];
// Selector input yang akan menampilkan autocomplete.
$( "#buah" ).autocomplete({
lookup: buah
});
})
</script>
</body>
</html>
Dengan mengikuti semua tahan di atas secara urut kita sudah berhasil membuat fitur autocomplete input tanpa database.
Untuk mencobanya silakan buka browser dan mengetikkan url berikut pada address bar.
http://localhost/latihan/autocomplete-statis.html
Setelah kita berhasil membuat autocomplete tanpa database, sekarang kita akan membuat autocomplete dengan PHP dan database MySQLi.
Autocomplete dengan database
Pertama silakan database pada phpMyAdmin dengan nama autocomplete. Lalu buat table baru bernama tabel_buah dengan struktur table berikut.
| Field | Tipe data | Panjang data | Ekstra |
|---|---|---|---|
| id | int | 5 | auto increment |
| buah | varchar | 30 |
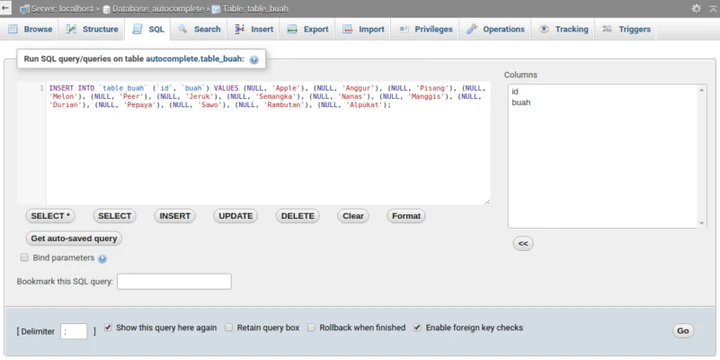
Kemudian insert data buah di bawah ini ke dalam database yang baru yang telah kita buat tadi. Silakan pilih database autocomplete lalu pilih table table_buah klik menu SQL kemudian copy paste script SQL ini.
INSERT INTO `table_buah` (`id`, `buah`) VALUES (NULL, 'Apple'), (NULL, 'Anggur'), (NULL, 'Pisang'), (NULL, 'Melon'), (NULL, 'Peer'), (NULL, 'Jeruk'), (NULL, 'Semangka'), (NULL, 'Nanas'), (NULL, 'Manggis'), (NULL, 'Durian'), (NULL, 'Pepaya'), (NULL, 'Sawo'), (NULL, 'Rambutan'), (NULL, 'Alpukat');
Lanjutkan dengan klik GO.
 SQL insert data ke dalam database
SQL insert data ke dalam database
Pada tahap ini kita sudah berhasil membuat database lengkap dengan isinya.
Lanjut ke tahap berikutnya.
Untuk membuat autocomplete dengan database caranya hampir sama dengan autocomplete tanpa database, perbedaannya hanya kode yang digunakan pada Tahap 4.
Copy file autocomplete-statis.html dan rename menjadi autocomplete-dinamis.html.
Ganti kode tahap 4 dengan kode di bawah ini untuk membuat autocomplete dengan database.
<script type="text/javascript">
$(document).ready(function() {
// Selector input yang akan menampilkan autocomplete.
$( "#buah" ).autocomplete({
serviceUrl: "source.php", // Kode php untuk memproses data
dataType: "JSON", // Tipe data JSON
onSelect: function (suggestion) {
$( "#buah" ).val("" + suggestion.buah);
}
});
})
</script>
Sehingga hasilnya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1">
<title>Autocomplete Input Dengan PHP MySQLi</title>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<style>
body {
font-family: 'Roboto', Arial, Sans-serif;
font-size: 15px;
font-weight: 400;
}
.container {
left: 50%;
position: absolute;
top: 7.5%;
transform: translate(-50%, -7.5%);
}
input[type=text] {
border: 2px solid #bdbdbd;
font-family: 'Roboto', Arial, Sans-serif;
font-size: 15px;
font-weight: 400;
padding: .5em .75em;
width: 300px;
}
input[type=text]:focus {
border: 2px solid #757575;
outline: none;
}
.autocomplete-suggestions {
border: 1px solid #999;
background: #FFF;
overflow: auto;
}
.autocomplete-suggestion {
padding: 2px 5px;
white-space: nowrap;
overflow: hidden;
}
.autocomplete-selected {
background: #F0F0F0;
}
.autocomplete-suggestions strong {
font-weight: normal;
color: #3399FF;
}
.autocomplete-group {
padding: 2px 5px;
}
.autocomplete-group strong {
display: block;
border-bottom: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<h3>Autocomplete Input Dengan PHP MySQLi</h3>
<form action="" method="post">
<input type="text" id="buah" name="buah" placeholder="Nama Buah" value="">
</form>
</div>
<!-- Memanggil jQuery.js -->
<script src="jquery-3.2.1.min.js"></script>
<!-- Memanggil Autocomplete.js -->
<script src="jquery.autocomplete.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// Selector input yang akan menampilkan autocomplete.
$( "#buah" ).autocomplete({
serviceUrl: "source.php", // Kode php untuk memproses data.
dataType: "JSON", // Tipe data JSON.
onSelect: function (suggestion) {
$( "#buah" ).val("" + suggestion.buah);
}
});
})
</script>
</body>
</html>
Kita sudah berhasil membuat autocomplete, akan tetapi masih belum berfungsi.
Mengapa hal ini terjadi?
Hal ini karena data sugesti/saran autocomplete diambil dari database yang diproses dengan PHP dan belum kita buat.
Buat file baru dengan nama source.php sesuai dengan serviceUrl yang telah kita buat tadi dan isi dengan kode di bawah ini:
<?php
// Set header type konten.
header("Content-Type: application/json; charset=UTF-8");
// Deklarasi variable untuk koneksi ke database.
$host = "localhost"; // Server database
$username = "root"; // Username database
$password = ""; // Password database
$database = "autocomplete"; // Nama database
// Koneksi ke database.
$conn = new mysqli($host, $username, $password, $database);
// Deklarasi variable keyword buah.
$buah = $_GET["query"];
// Query ke database.
$query = $conn->query("SELECT * FROM table_buah WHERE buah LIKE '%$buah%' ORDER BY buah DESC");
$result = $query->fetch_all(MYSQLI_ASSOC);
// Format bentuk data untuk autocomplete.
foreach($result as $data) {
$output['suggestions'][] = [
'value' => $data['buah'],
'buah' => $data['buah']
];
}
if (! empty($output)) {
// Encode ke format JSON.
echo json_encode($output);
}
Selesai. Kita telah berhasil membuat autocomplete dengan database.
Untuk mencoba autocomplete yang kita buat, silakan buka browser dan ketikkan:
http://localhost/latihan/autocomplete-statis.html
Cukup mudah bukan?
Silakan download contoh autocomplete yang sudah saya buat untuk memudahkan Anda dalam membuat autocomplete, di sana ada 2 versi yaitu tanpa database dan dengan database.