Trik versioning CSS menggunakan PHP

Cascading Style Sheet atau CSS adalah suatu aturan atau mekanisme untuk mengatur komponen dalam sebuah web agar lebih teratur dan terstruktur.
CSS berguna untuk mengatur tampilan suatu web agar lebih rapi, terstruktur dan terlihat menarik.
Salah satu teknik penulisan CSS yang umum digunakan adalah penulisan secara eksternal. Pada teknik ini CSS ditulis secara terpisah dari halaman web baru kemudian dipanggil ke dalam halaman web menggunakan tag link.
Contoh pemanggilan CSS:
<link href="style.css" rel="stylesheet">
Teknik penulisan ini paling banyak digunakan dibandingkan dengan penulisan secara inline dan embed. Keuntungan penulisan secara eksternal adalah lebih mudah di-maintenance karena CSS ditulis secara terpisah.
Meskipun demikian cara ini juga memiliki kekurangan, yaitu kadang perubahan CSS tidak akan langsung tampak pada halaman web. Hal ini disebabkan karena browser membuat cache dari CSS yang dipanggil pertama kali dan akan memanggil CSS dari cache apabila ada request baru.
Agar apabila ada perubahan pada CSS bisa langsung muncul pada halaman web, maka kita harus menghapus cache terlebih dahulu. Hal ini sungguh tidak efisien bukan?
Solusi untuk mengatasi kekurangan ini adalah dengan melakukan “Versioning”. Versioning CSS merupakan suatu metode untuk memberi versi tertentu pada setiap perubahan yang terjadi pada CSS.
Contoh:
<link href="style.css?version=1.0" rel="stylesheet">
Untuk melakukan versioning CSS kita bisa memanfaatkan salah satu fungsi bawaan PHP yaitu filemtime(). Cara ini lebih mudah dibandingkan kita menulis versi CSS secara manual pada setiap perubahan yang terjadi.
Contoh penerapan fungsi filemtime() untuk versioning CSS:
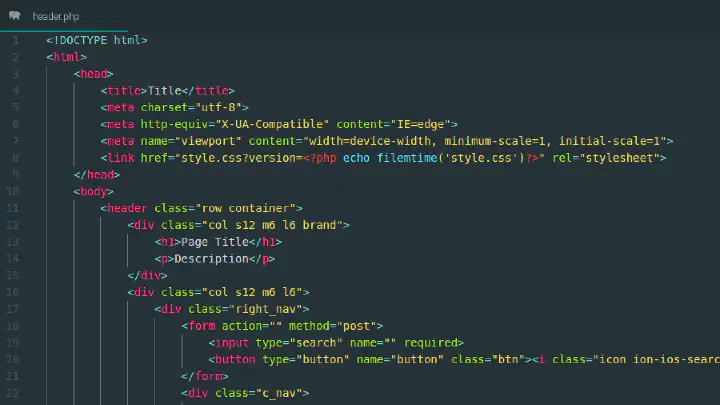
<link href="style.css?version=<?php echo filemtime('style.css'); ?>" rel="stylesheet">
 Kode versioning css
Kode versioning css
 Hasil versioning css
Hasil versioning css
Jika file CSS berada dalam sub folder, maka penulisan juga harus mencantumkan lokasi file CSS kemudian diikuti nama filenya.
Contoh:
<link href="assets/css/style.css?version=<?php echo filemtime('assets/css/style.css'); ?>" rel="stylesheet">
Dengan menerapkan teknik versioning, maka perubahan yang terjadi pada CSS akan langsung terlihat pada halaman web tanpa kita melakukan clear cache terlebih dahulu.
Hal ini karena CSS yang di-request oleh browser adalah CSS yang terbaru, dan jika tidak ada perubahan maka browser akan menampilkan CSS yang sudah tersimpan dalam cache.
Demikianlah trik sederhana melakukan versioning CSS dengan PHP. Cara ini direkomendasikan untuk web yang berada dalam tahap pengembangan, namun tidak direkomendasikan untuk digunakan pada tahap produksi karena dapat mengurangi kecepatan loading web.